1.サイトのロゴ設定手順 基本
ウェブサイトのロゴは、訪問者に与える第一印象を左右する重要な要素です。LiteWordテーマでは、ロゴを「テキスト」または「画像」で設定することができます。この記事では、その設定手順をわかりやすく説明します。
ロゴ設定の手順
まず、WordPressのダッシュボード(管理画面)にアクセスしてください。
ステップ1:ダッシュボードからカスタマイズ画面へアクセス
WordPressの管理画面にログイン後、左側メニューから「外観」をクリックし、次に表示される「カスタマイズ」を選択して、テーマカスタマイズ画面を開きます。
ステップ2:「サイト基本情報」でロゴの元データを設定
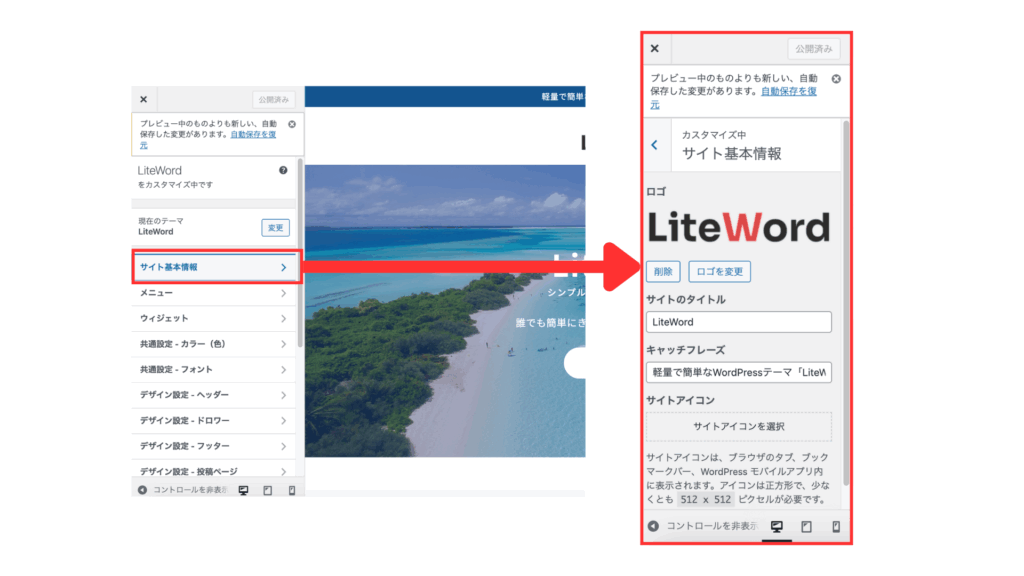
カスタマイズ画面の項目の中から「サイト基本情報」をクリックします。
ここで、ロゴとして表示する元データを設定します。

- テキストロゴの場合: 「サイトのタイトル」に入力されたテキストがロゴとして使用されます。
- 画像ロゴの場合: 「ロゴ画像を選択」ボタンから、使用したいロゴ画像をアップロードまたはメディアライブラリから選択します。必要に応じて画像の切り抜きも行ってください。
ステップ3:ヘッダー設定で表示形式を切り替える(重要)
画像ロゴを選択したにも関わらずテキストロゴが表示されるなど、意図した形式でロゴが表示されない場合は、表示形式の切り替えが必要です。
- カスタマイズのメインメニューに戻り、LiteWordテーマの「デザイン設定 – ヘッダー」へ進みます。
- 次に、「パターンの選択」を開き、好きなヘッダーパターンを選択します。
- 最後に、設定したヘッダーパターン(例: パターン1など)の項目内にある「ロゴ部分」で、ロゴの表示形式を「ロゴ画像」または「テキスト」に正しく設定してください。
ステップ4:ヘッダー設定でロゴサイズを調整する
ロゴの表示サイズを調整します。
上記ステップ3で開いた「ヘッダー」設定画面内、各ヘッダーパターンの項目に、画像ロゴ用とテキストロゴ用のサイズ調整バーがあります。これらを使用して、適切なサイズに調整してください。
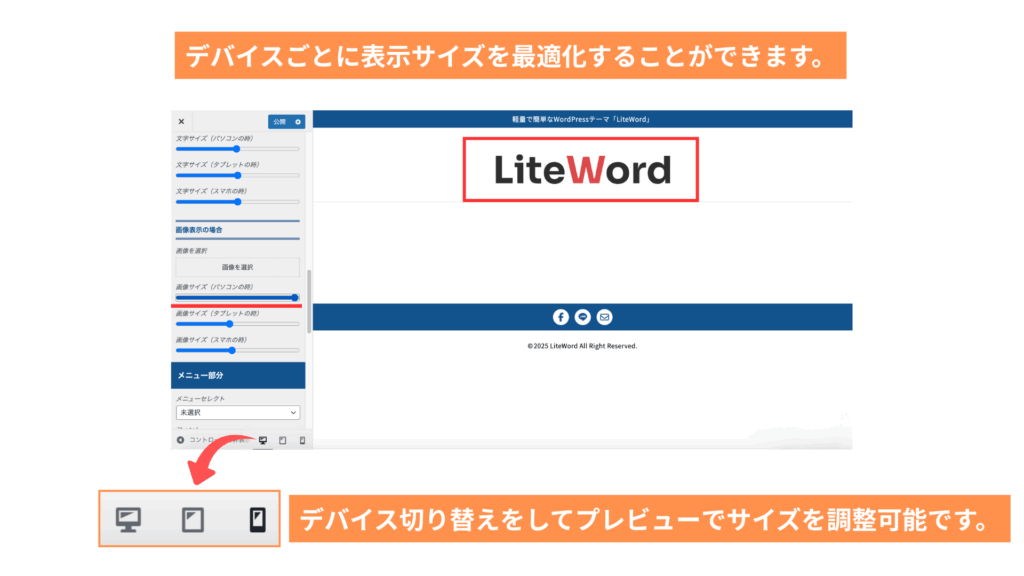
ステップ5:デバイスごとに表示サイズを最適化する
PC、タブレット、スマートフォンそれぞれの表示でロゴサイズを最適化します。
カスタマイズ画面下部にあるデバイス切り替えアイコン(PC、タブレット、スマホのアイコン)でプレビューを確認しながら、各デバイス表示に適したロゴサイズにそれぞれ調整します。

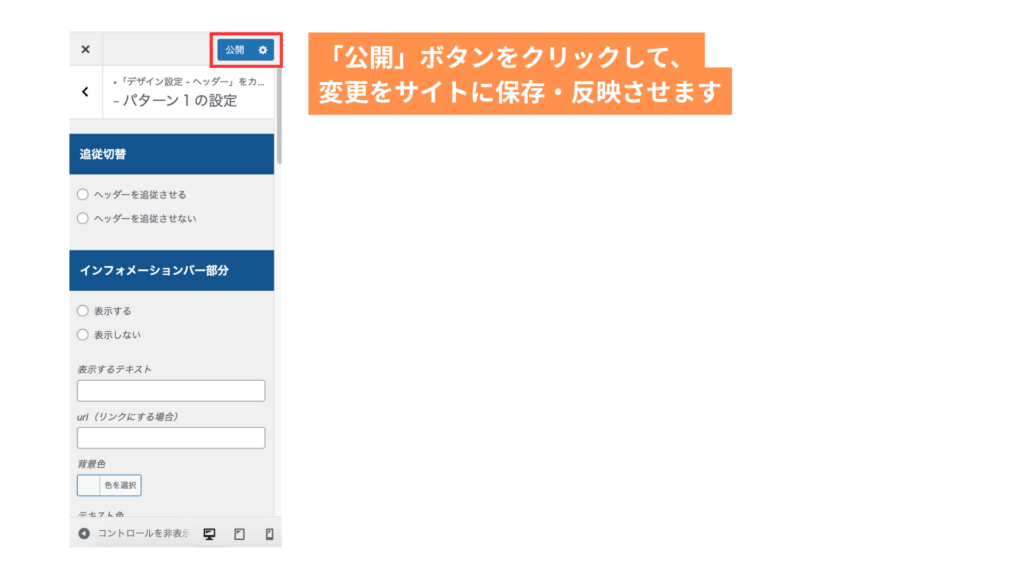
ステップ6:設定を保存(公開)する
すべてのロゴ設定が完了したら、カスタマイズ画面の左上にある「公開」ボタンをクリックして、変更をサイトに保存・反映させます。

これでロゴの設定は完了です。
まとめ
LiteWordテーマのロゴ設定手順は、以下の流れで行います。
- ダッシュボード「外観」→「カスタマイズ」→「サイト基本情報」
ここでロゴの元データ(テキストまたは画像)を設定します。 - 次に、「デザイン設定 – ヘッダー」で、ロゴの表示形式の切り替えと、画像・テキストそれぞれのロゴサイズを調整します。
- 最後に、デバイスごとの表示サイズを調整し、「公開」ボタンで設定を保存します。