6.ナビゲーションメニュー設定基本
この記事では、WordPressサイトにナビゲーションメニュー(ヘッダーメニューなど)を設定する基本的な方法を解説します。
ここでは、弊社のLiteWordテーマを例に説明しますが、多くのWordPressテーマで共通する基本的な設定手順として活用できます。
1. メニュー設定画面を開く
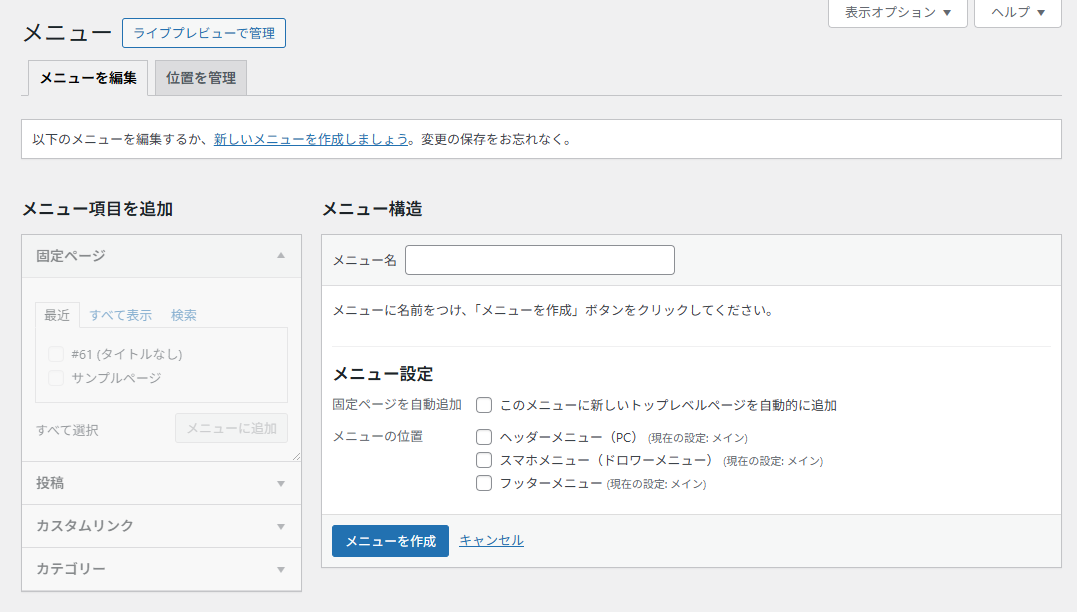
まず、WordPressのダッシュボードにアクセスします。ダッシュボードの左側メニューから「外観」にマウスカーソルを合わせ、「メニュー」をクリックしてください。そうすると、初めて開いた方はこのような画面になっていると思います。

2. 新しいメニューを作成する
メニュー設定画面を開いたら、まずは新しいメニューを作成します。
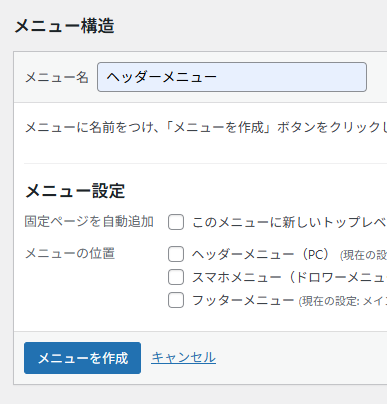
- 「メニュー名」の入力欄に、分かりやすい名前をつけます。例えば、ヘッダーに表示したいメニューであれば「ヘッダーメニュー」と入力すると良いでしょう。
- メニュー名を入力したら、「メニュー保存」ボタンをクリックしてください。

3. メニューを表示する場所を設定する
作成したメニューをサイトのどこに表示するかを設定します。LiteWordテーマの場合は、以下の場所にチェックボックスで指定できます。
- ヘッダー
- スマホ用
- フッター用
表示したい場所にチェックを入れてください。はじめは、とりあえず全ての場所にチェックを入れておくと良いと思います。
4. メニュー項目を追加する
次に、実際にメニューに表示させたいページや記事などを追加していきます。
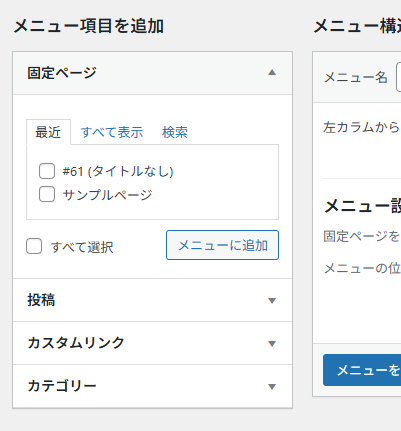
画面の左側には、メニューに追加できる項目の一覧が表示されています。

※ここに表示されている項目は、人によって違いがあります。
メニュー項目の基本的な追加方法
メニュー設定画面の左側には、「固定ページ」「投稿」「カスタムリンク」「カテゴリー」といった追加可能な項目が表示されています。追加したい項目の左にあるチェックボックスを選択し、「メニューに追加」ボタンをクリックすると、選択した項目が画面右側の「メニュー構造」という場所に表示されます。複数の項目を同時に選択して追加することも可能です。
追加できる項目の種類
- 固定ページ: ウェブサイトで作成した「会社概要」や「お問い合わせ」のような、独立したページの一覧です。ここに表示されているページ名が、そのままメニューの項目名として追加されます。もし一覧に見当たらないページがあれば、「すべて表示」をクリックしてみてください。
- 補足: もし固定ページの一覧に目的のページが表示されない場合、そのページがまだ「下書き」の状態になっている可能性があります。「固定ページ」の一覧に戻り、該当のページを「クイック編集」などで「公開済み」に変更して「更新」すると、再びこのメニュー追加画面で表示されるようになります。
- 投稿: ブログ記事など、ウェブサイトに投稿した記事の一覧です。固定ページと同じように、追加したい記事にチェックを入れ、「メニューに追加」をクリックします。
- カスタムリンク: ウェブサイト内の特定の場所(例えば、固定ページや投稿の一覧にはない特別なページ)や、外部のウェブサイトへのリンクを追加したい場合に利用します。
- 「URL」欄に、リンク先のウェブアドレスを入力します(例:
https://www.yahoo.co.jp)。 - 「リンク文字列」欄には、メニューに表示させたい文字を入力します(例: Yahoo!)。
- 入力が終わったら、「メニューに追加」をクリックしてください。これで、外部サイトへのリンクもメニューに追加できます。
- 「URL」欄に、リンク先のウェブアドレスを入力します(例:
- カテゴリー: 作成した投稿記事のカテゴリー一覧をメニューに追加できます。例えば、「ブログ」というメニュー項目をクリックすると、特定のカテゴリーの記事一覧ページが表示されるように設定できます。この機能の詳しい使い方は、別の動画で解説される予定です。
5. メニュー項目を並べ替える
「メニュー構造」に追加された項目は、ドラッグ&ドロップで好きな順番に並べ替えることができます。上にある項目ほどメニューの左側(または先頭)に表示されます。並べ替え後、サイトを更新すると、その順番が反映されていることが確認できます。
6. サブメニュー(階層構造)を作成する
メニュー項目をネストして、ドロップダウン形式のサブメニューを作成することも簡単に行えます。これはよく使われる機能です。
- サブメニューにしたい項目を、その親項目(一つ上の階層にしたい項目)よりも少し右にドラッグして配置します。
- 項目が少し右にずれて階段状に表示されれば、階層構造が作成されています。
- LiteWordテーマでは、最大3階層まで作成できます。
7. メニュー名(表示名)を変更する
メニュー構造に追加した項目名(ナビゲーションラベル)は、元のページタイトルとは別に変更することができます。文字数が長くてメニューが横長になってしまう場合などに便利です。
- メニュー構造にある項目のタイトル部分をクリックすると、その項目の設定詳細が開きます。
- 「ナビゲーションラベル」という欄に、メニューに表示したい名前を入力します。例えば「トップページ」を「トップ」と短くしたい場合などに利用できます。
- ここで変更しても、元の固定ページや投稿のタイトル自体が変わるわけではありません。
8. メニューを保存する
メニュー構造や各項目の設定を変更したら、必ず「メニューを保存」ボタンをクリックしてください。これを忘れると、行った変更はサイトに反映されません。
9. 設定の確認
メニューを保存したら、サイトのトップページなどにアクセスし、設定したメニューが意図した通りに表示され、リンクが正しく機能するかを確認しましょう。