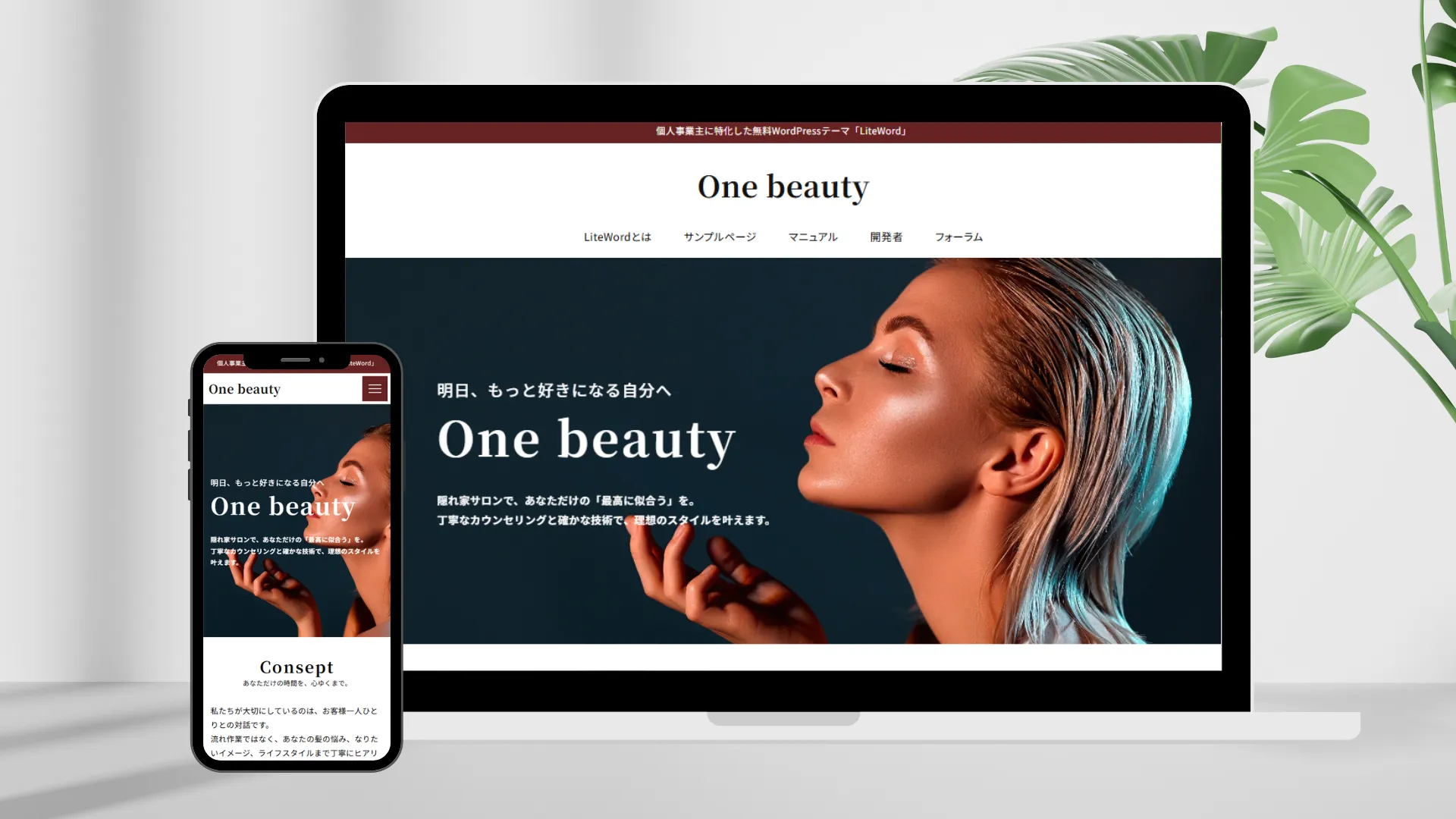
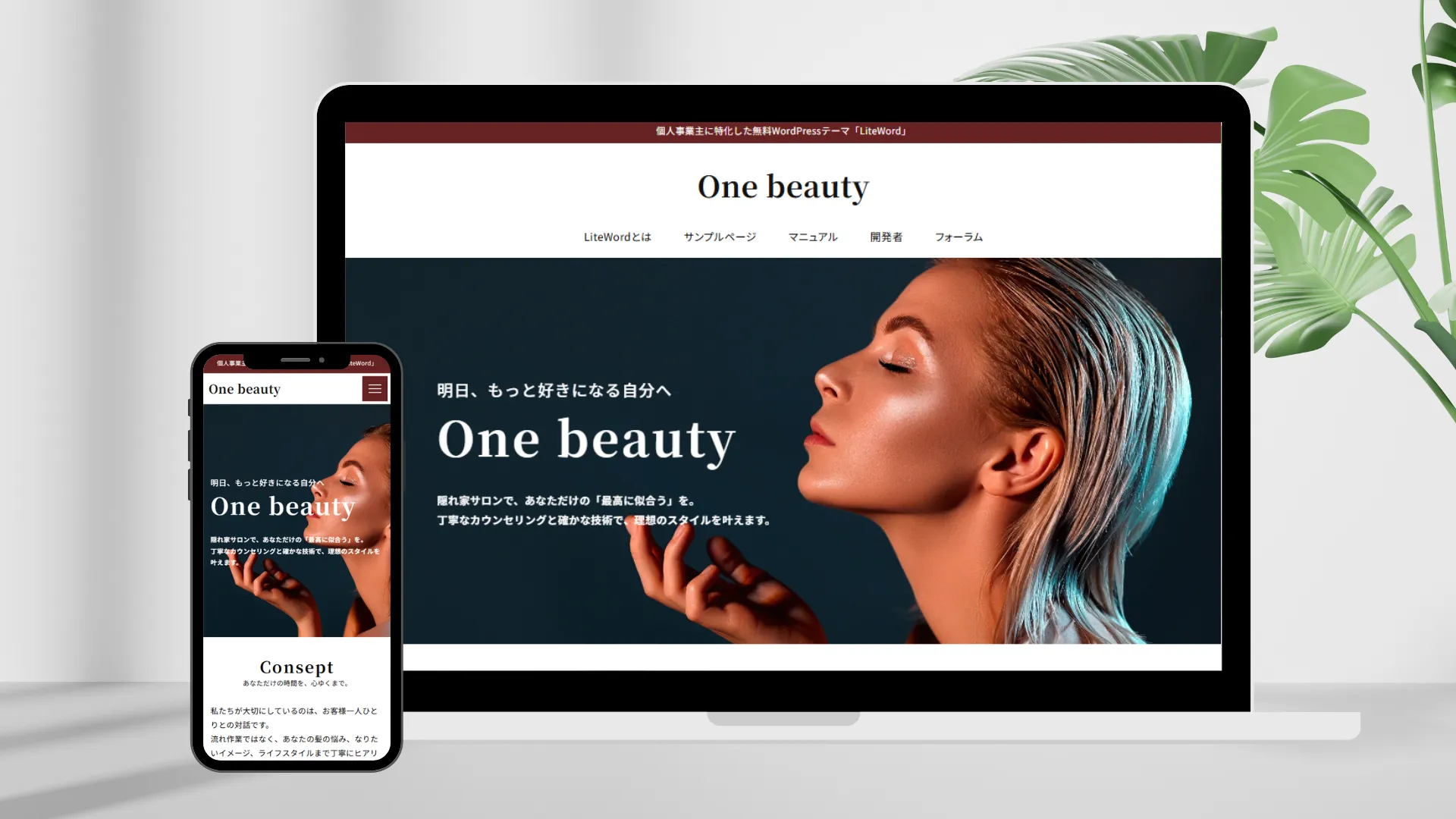
このページでは、WordPressテーマ「LiteWord」を使い、お洒落な美容室サイトを誰でも簡単に作る方法を、動画で一つずつ解説します。
パソコンが苦手な方や、WordPressを初めて触る方でも大丈夫。
動画の通りにSTEPを進めるだけで、プロ並みのホームページが完成します!
さあ、あなたのサロンの素敵なホームページを、一緒に作っていきましょう!
このページは費用3500円(税込)で制作可能です。
※レンタルサーバー、ドメインは別途必要です。
STEP 0レンタルサーバーの契約~WordPressのインストール
既にレンタルサーバーをお持ちの方は、このステップは必要ありません。
レンタルサーバーにWordPressのインストールのみ行ってください。


STEP 1ログイン方法
以下のステップでWordPressダッシュボードにログインします。
ステップ1:サイトのURLを確認
ご自身のWordPressサイトのトップページURLを準備します。
例: https://あなたのサイトURL.com
ステップ2:ログインURLへアクセス
ブラウザのアドレスバーに、サイトURLの末尾へ「/wp-admin」と入力し、アクセスします。
例: https://あなたのサイトURL.com/wp-admin
【注意点】
セキュリティ対策やサイトのカスタマイズにより、ログインページのURLが上記標準の「/wp-admin」から変更されている場合があります。
その場合は、サイトの管理者またはウェブサイト制作者にご確認ください。
ステップ3:ログイン情報を入力
表示されたログイン画面に、以下の情報を入力します。
これらはWordPressインストール時に設定したものです。
ステップ4:「ログイン」ボタンをクリック
情報を入力後、「ログイン」ボタンをクリックします。
ステップ5:ダッシュボード表示の確認
認証情報が正しければ、WordPressのダッシュボード(管理画面)が表示されます。これでサイトの管理作業を開始できます。
STEP 2テーマの切り替え
STEP 3機能拡張!アクティベート設定
STEP 4パーマリンクの設定
- パーマリンクとは?
- なぜ設定する必要があるのか?
- 基本以外にしないと、お知らせ一覧などの機能が利用できない
- 後から変更をしてはいけない
STEP 5必要なパーツを購入しよう!
STEP 6デザイン初期設定
STEP 7ページテンプレートの挿入
STEP 8入力の変更方法・基本操作
STEP 9ナビゲーションメニューの設置
STEP 10簡易的にお問合わせフォームを設置
STEP 11公開設定
STEP 12アクセス解析関係の基本設定
STEP 13投稿(ブログ)の制作
STEP 14投稿(ブログ)の制作
試しに、ブログ(投稿)を作ってみましょう!ここでは、ChatGPTを利用してブログを一気に作っていきます。
STEP 15投稿カテゴリーの制作
投稿カテゴリーを作っていきましょう!カテゴリーはブログサイトを作るうえで重要なポイントとなりますので、しっかり理解しておきましょう!
STEP 16ナビゲーションメニューの制作
ナビゲーションメニューとは、ヘッダーやフッターにあるメニュー(リンク)の事です。
WordPressはナビゲーションメニューを簡単に設定することが出来るようになっています。
ページ内リンク(アンカーリンク)の設定方法は、こちらの動画をご確認ください。
STEP 17投稿ページのレイアウト・デザイン
投稿ページのレイアウト・デザインを調整していきましょう!
STEP 18サイドバーの項目の設定方法
- カテゴリー一覧
- バナー
- 執筆者の情報
- ナビゲーションメニュー
STEP 19お問い合わせフォームの作り方
- 固定ページの制作
- フォームの設定
- サンクスページの設定
- Google reCAPTCHA の設定方法(迷惑メール対策)
STEP 20バージョンの更新方法
- テーマの更新
- WordPressの更新
- プラグインの更新
- PHPの更新